Style Files are design ideas and code snippets you can use to effortlessly customize your Teachery products!
Style Files are design ideas and code snippets you can use the effortlessly customize your Teachery products!
Style Files are design ideas and code snippets you can use the effortlessly customize your Teachery products!
Card 4
Card 4
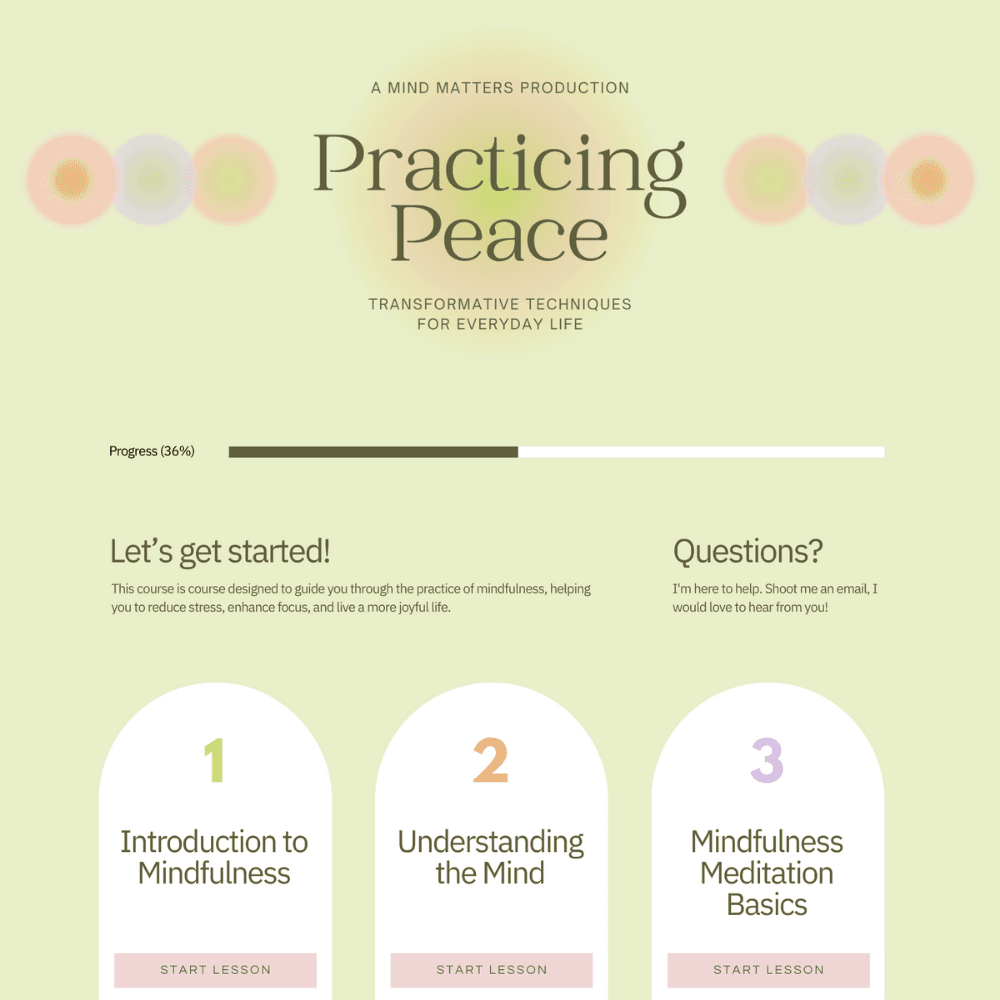
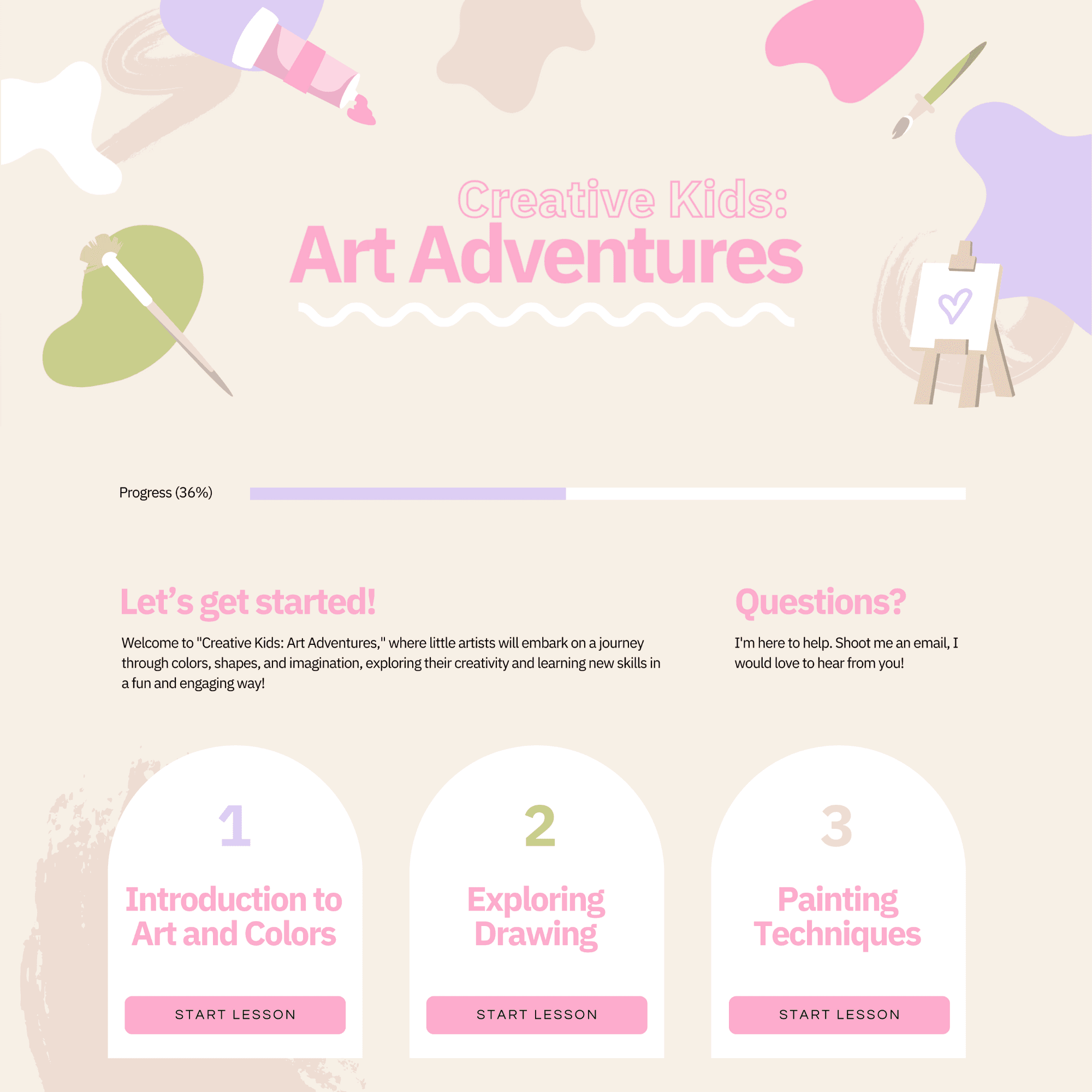
Title and Lesson Number, Full Width Buttons, Arched
Quick Copy Code
Quick Copy Code
If you don’t want to use lesson images, but just want easy to follow steps you can use this arched number design. Adjust the size of your lesson subtitle and title text inside the individual lessons for even more customization.
If you don’t want to use lesson images, but just want easy to follow steps you can use this arched number design. Adjust the size of your lesson subtitle and title text inside the individual lessons for even more customization.
Step 1: Copy the CSS that will apply this card style to your course.
/* Card 4 Design */
/* OVERVIEW PAGE */
/* Adjusts spacing and alignment of lesson card */
.template-2 .overview .item .inner {
padding:50px 12px 12px 12px;
text-align:center;
border-radius:300px 300px 0px 0px;
}
/* Adjusts spacing below the lesson preview image */
.fr-view img.fr-dib {
margin:0px;
}
.template-2 .overview .inner h5 img {
margin-bottom: 24px !important;
width:100% !important;
}
/* Adjusts spacing below the lesson subtitle */
.template-2 .overview h5 {
margin-bottom:12px;}
/* Makes buttons full-width */
.template-2 .modules-buttons {
width:100%;
}
.template-2 .overview .button {
width: 100%;
text-align: center;
border-radius: 0px;
}
/* Makes sublesson button full-width */
.template-2 .overview .menu-parent {
width:100%;}
/* Adjusts layout of completed badge on lesson card */
.overview h5 {
margin-top: 12px;
display: flex;
flex-direction: column;
gap: 12px;
}
/* LESSON PAGE */
/* Adds space below leson image on Lesson page */
#lessons-page .imitate-h5 img {
margin-bottom: 24px !important;
}Copy
Step 2: Paste the CSS into the Custom CSS area of your course.
In your course's Sidebar Navigation, look for Style Your Course > Add Custom CSS. Paste the code in the window and Apply Changes.

Important Notes:
In order to achieve this look, be sure to adjust the size of your title and subtitle text inside your individual lessons:

Step 1: Copy the CSS that will apply this card style to your course.
/* Card 4 Design */
/* OVERVIEW PAGE */
/* Adjusts spacing and alignment of lesson card */
.template-2 .overview .item .inner {
padding:50px 12px 12px 12px;
text-align:center;
border-radius:300px 300px 0px 0px;
}
/* Adjusts spacing below the lesson preview image */
.fr-view img.fr-dib {
margin:0px;
}
.template-2 .overview .inner h5 img {
margin-bottom: 24px !important;
width:100% !important;
}
/* Adjusts spacing below the lesson subtitle */
.template-2 .overview h5 {
margin-bottom:12px;}
/* Makes buttons full-width */
.template-2 .modules-buttons {
width:100%;
}
.template-2 .overview .button {
width: 100%;
text-align: center;
border-radius: 0px;
}
/* Makes sublesson button full-width */
.template-2 .overview .menu-parent {
width:100%;}
/* Adjusts layout of completed badge on lesson card */
.overview h5 {
margin-top: 12px;
display: flex;
flex-direction: column;
gap: 12px;
}
/* LESSON PAGE */
/* Adds space below leson image on Lesson page */
#lessons-page .imitate-h5 img {
margin-bottom: 24px !important;
}Copy
Step 2: Paste the CSS into the Custom CSS area of your course.
In your course's Sidebar Navigation, look for Style Your Course > Add Custom CSS. Paste the code in the window and Apply Changes.

Important Notes:
In order to achieve this look, be sure to adjust the size of your title and subtitle text inside your individual lessons:

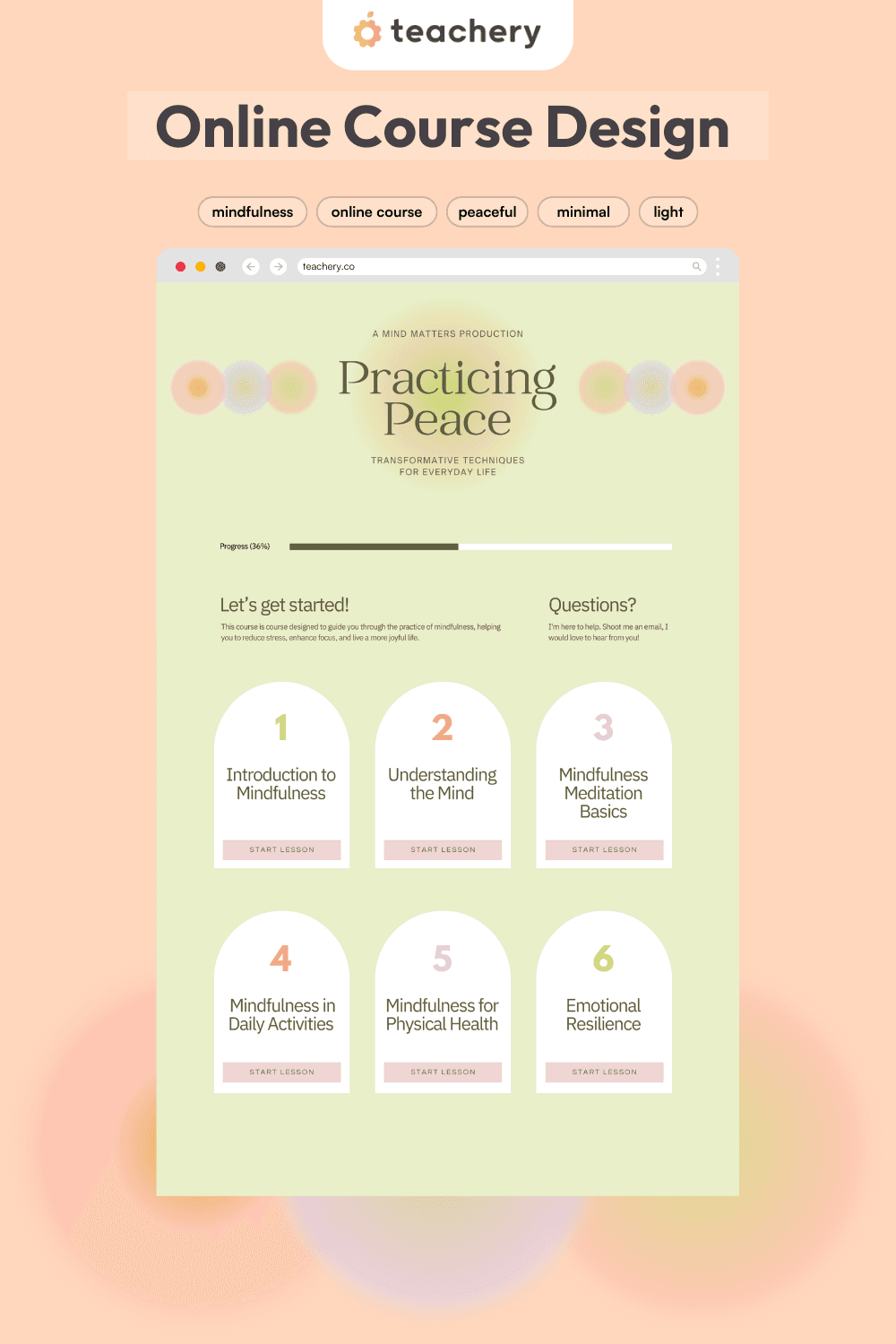
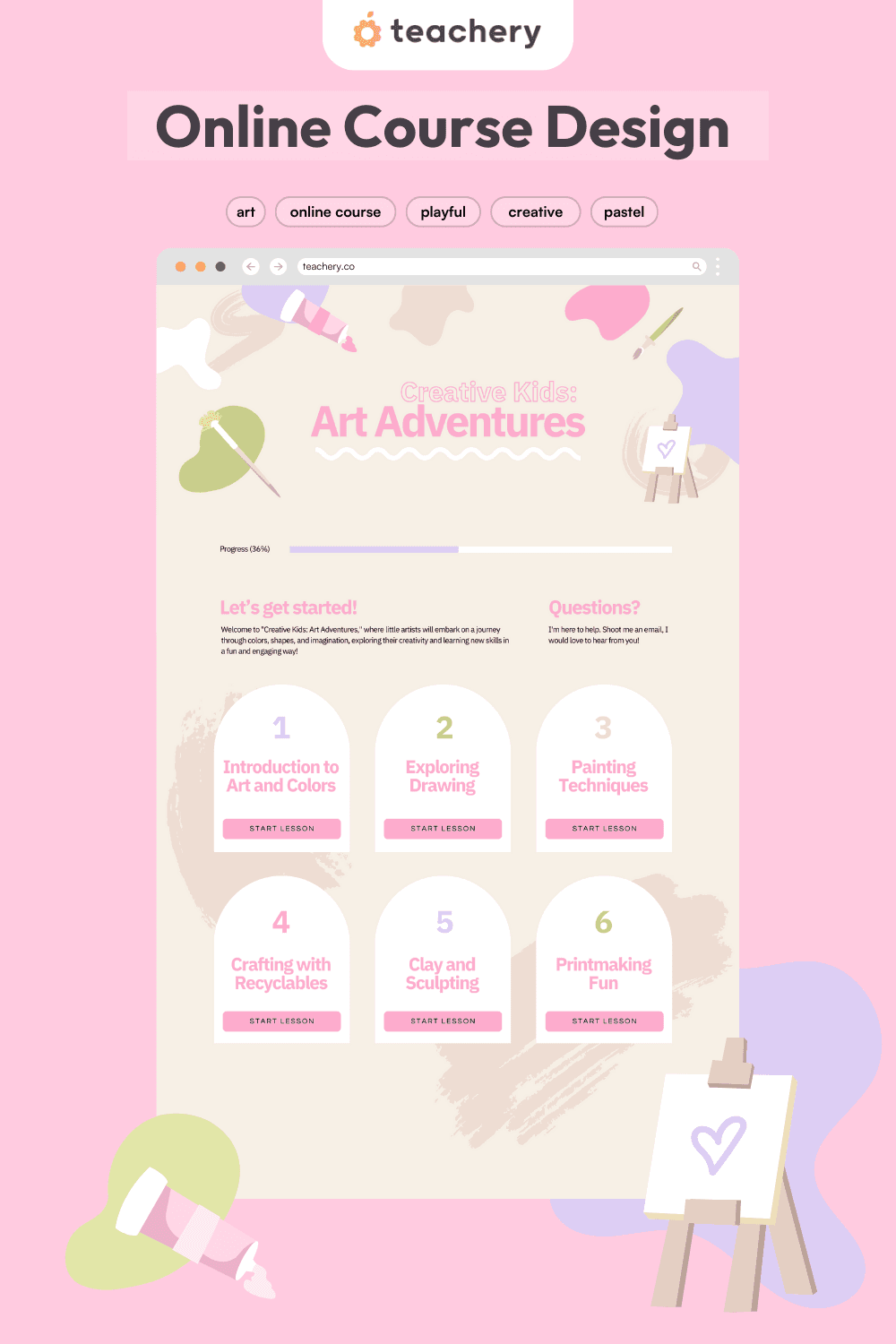
See it in action:
See it in action:
Download our Course Design Kit for Canva
Download our Course Design Kit for Canva
Design your Teachery digital products and online courses in a fraction of the time with this Canva Kit! Comes with template courses for you to customize, color palettes, font pairings, alternative card layouts and example courses to inspire you!
Free Canva Template Includes:
Course Skeleton
Alternative Card Designs
Color Palettes
Font Pairings
15+ Example Courses
© 2013 - Present | Teachery Inc. All rights reserved.
© 2013 - Present | Teachery Inc. All rights reserved.
© 2013 - Present | Teachery Inc.
All rights reserved.