Style Files are design ideas and code snippets you can use to effortlessly customize your Teachery products!
Style Files are design ideas and code snippets you can use the effortlessly customize your Teachery products!
Style Files are design ideas and code snippets you can use the effortlessly customize your Teachery products!
Font Pairing 3
Font Pairing 3
Inknut Antiqua Bold, Didact Gothic, Sorts Mill Goudy (All free fonts)
Get The Typefaces



Get The Typefaces



Step 1: Copy the Google Font embed code.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Didact+Gothic&family=Inknut+Antiqua:wght@700&family=Sorts+Mill+Goudy:ital@0;1&display=swap" rel="stylesheet"
Copy
Step 2: Paste the embed code into your Course Settings area.
Step 3: Copy the CSS to apply the font styles to your course.
/* Font Pairing 3 - Inknut Antiqua, Didact Gothic, Sorts Mill Goudy */
/* GLOBAL */
/* Setting the body or paragraph font */
#course-background, #lesson-background, #lesson-page, #css-editor-wrapper {
font-family: 'Sorts Mill Goudy', sans-serif;
font-weight: 400;
font-style: normal;
}
/* OVERVIEW PAGE */
/* Setting the lesson titles */
.module-boxes h3 {
font-family: 'Inknut Antiqua', serif !important;
font-weight: 400;
font-style: normal;
letter-spacing: -.5px;
}
/* Setting the module names and button text */
.template-2 .overview .button {
font-family: 'Didact Gothic', sans-serif;
font-weight: 400;
font-style: normal;
text-transform: uppercase !important;
letter-spacing:2px;
}
.module-boxes h5, .modules-buttons a {
font-family: 'Didact Gothic', sans-serif;
font-weight: 400;
font-style: normal;
text-transform: uppercase !important;
letter-spacing:2px;
}
/* Setting the Get Started and Questions headline text */
.imitate-h3 {
font-family: 'Inknut Antiqua', serif !important;
font-weight: 700;
font-style: normal;
letter-spacing: -.5px;
}
/* LESSONS PAGE */
/* Setting the module or name on the Lessons Page */
#lessons-page .imitate-h5 {
font-family: 'Didact Gothic', sans-serif;
font-weight: 400;
font-style: normal;
text-transform: uppercase !important;
letter-spacing:2px;
}
/* Setting the lesson title on the Lessons Page */
.imitate-h2-template-2 {
font-family: 'Inknut Antiqua', serif !important;
font-weight: 700;
font-style: normal;
}
/* Setting the button text on the Lessons Page */
.template-2 .module-completed, .template-2 .next-lesson {
font-family: 'Didact Gothic', sans-serif;
font-weight: 400;
font-style: normal;
text-transform: uppercase !important;
letter-spacing:2px;
}Copy
Step 4: Paste in your Custom CSS area.
Paste the code snippet into the Custom CSS area of the Style Editor.

Step 1: Copy the Google Font embed code.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Didact+Gothic&family=Inknut+Antiqua:wght@700&family=Sorts+Mill+Goudy:ital@0;1&display=swap" rel="stylesheet"
Copy
Step 2: Paste the embed code into your Course Settings area.
Step 3: Copy the CSS to apply the font styles to your course.
/* Font Pairing 3 - Inknut Antiqua, Didact Gothic, Sorts Mill Goudy */
/* GLOBAL */
/* Setting the body or paragraph font */
#course-background, #lesson-background, #lesson-page, #css-editor-wrapper {
font-family: 'Sorts Mill Goudy', sans-serif;
font-weight: 400;
font-style: normal;
}
/* OVERVIEW PAGE */
/* Setting the lesson titles */
.module-boxes h3 {
font-family: 'Inknut Antiqua', serif !important;
font-weight: 400;
font-style: normal;
letter-spacing: -.5px;
}
/* Setting the module names and button text */
.template-2 .overview .button {
font-family: 'Didact Gothic', sans-serif;
font-weight: 400;
font-style: normal;
text-transform: uppercase !important;
letter-spacing:2px;
}
.module-boxes h5, .modules-buttons a {
font-family: 'Didact Gothic', sans-serif;
font-weight: 400;
font-style: normal;
text-transform: uppercase !important;
letter-spacing:2px;
}
/* Setting the Get Started and Questions headline text */
.imitate-h3 {
font-family: 'Inknut Antiqua', serif !important;
font-weight: 700;
font-style: normal;
letter-spacing: -.5px;
}
/* LESSONS PAGE */
/* Setting the module or name on the Lessons Page */
#lessons-page .imitate-h5 {
font-family: 'Didact Gothic', sans-serif;
font-weight: 400;
font-style: normal;
text-transform: uppercase !important;
letter-spacing:2px;
}
/* Setting the lesson title on the Lessons Page */
.imitate-h2-template-2 {
font-family: 'Inknut Antiqua', serif !important;
font-weight: 700;
font-style: normal;
}
/* Setting the button text on the Lessons Page */
.template-2 .module-completed, .template-2 .next-lesson {
font-family: 'Didact Gothic', sans-serif;
font-weight: 400;
font-style: normal;
text-transform: uppercase !important;
letter-spacing:2px;
}Copy
Step 4: Paste in your Custom CSS area.
Paste the code snippet into the Custom CSS area of the Style Editor.

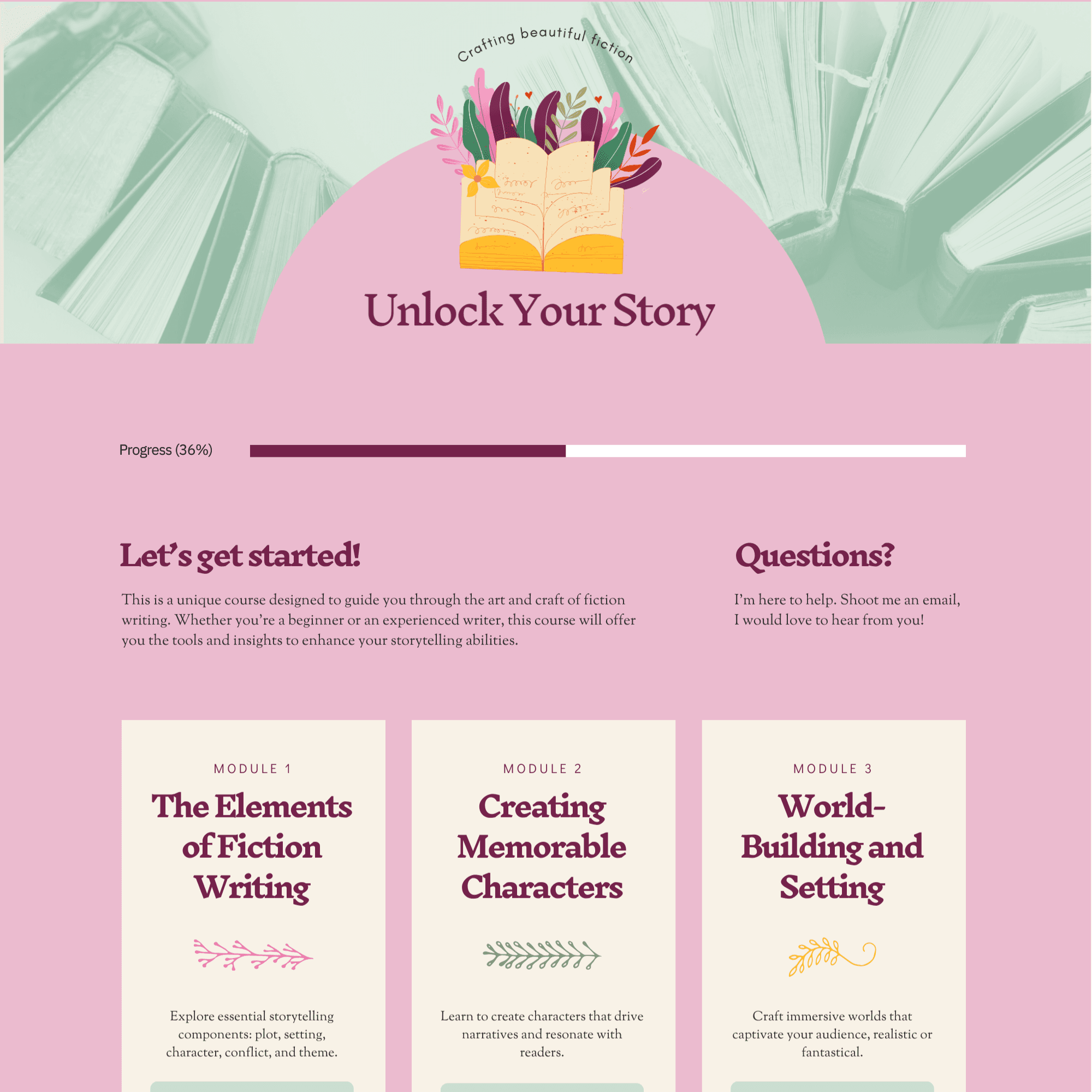
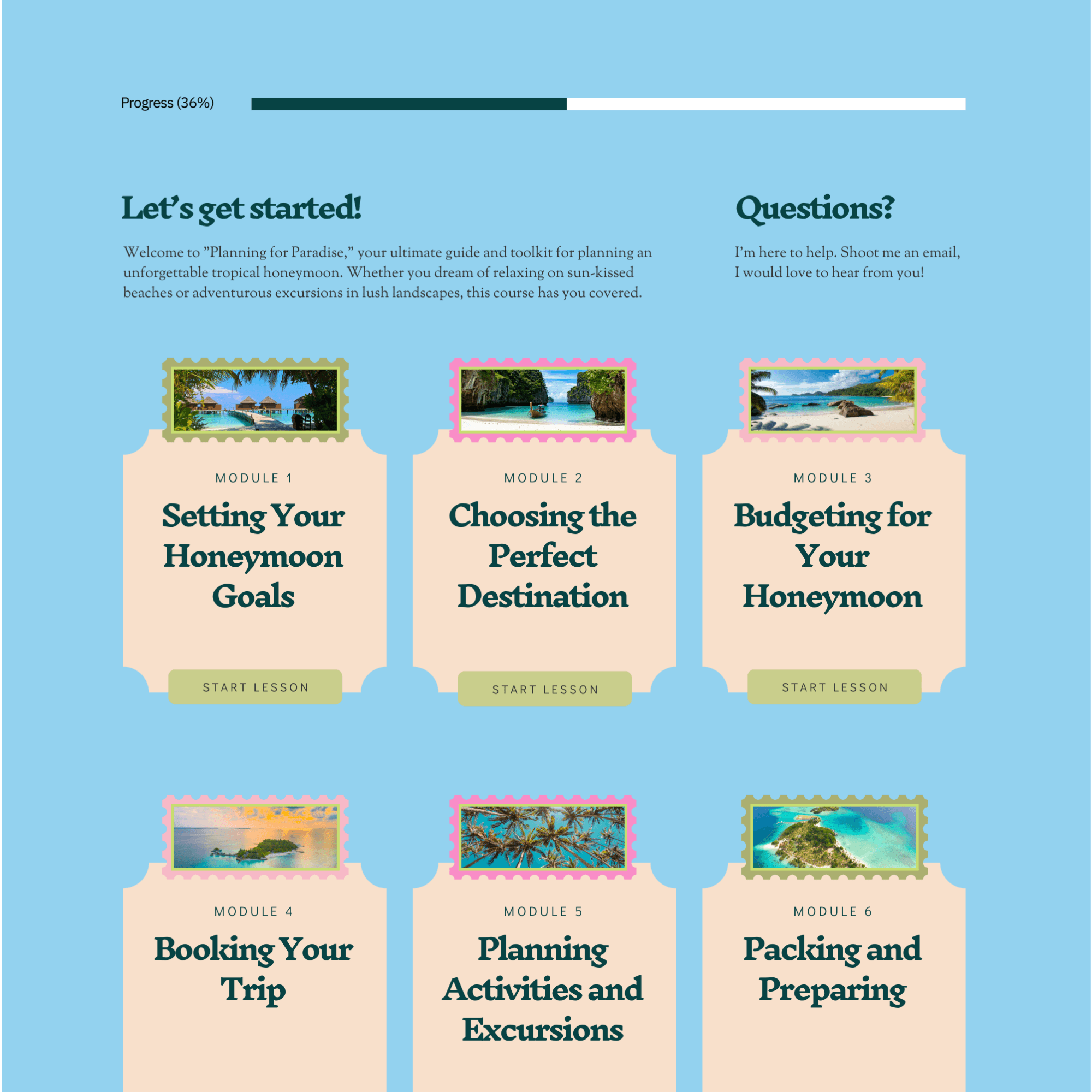
See it in action:
See it in action:
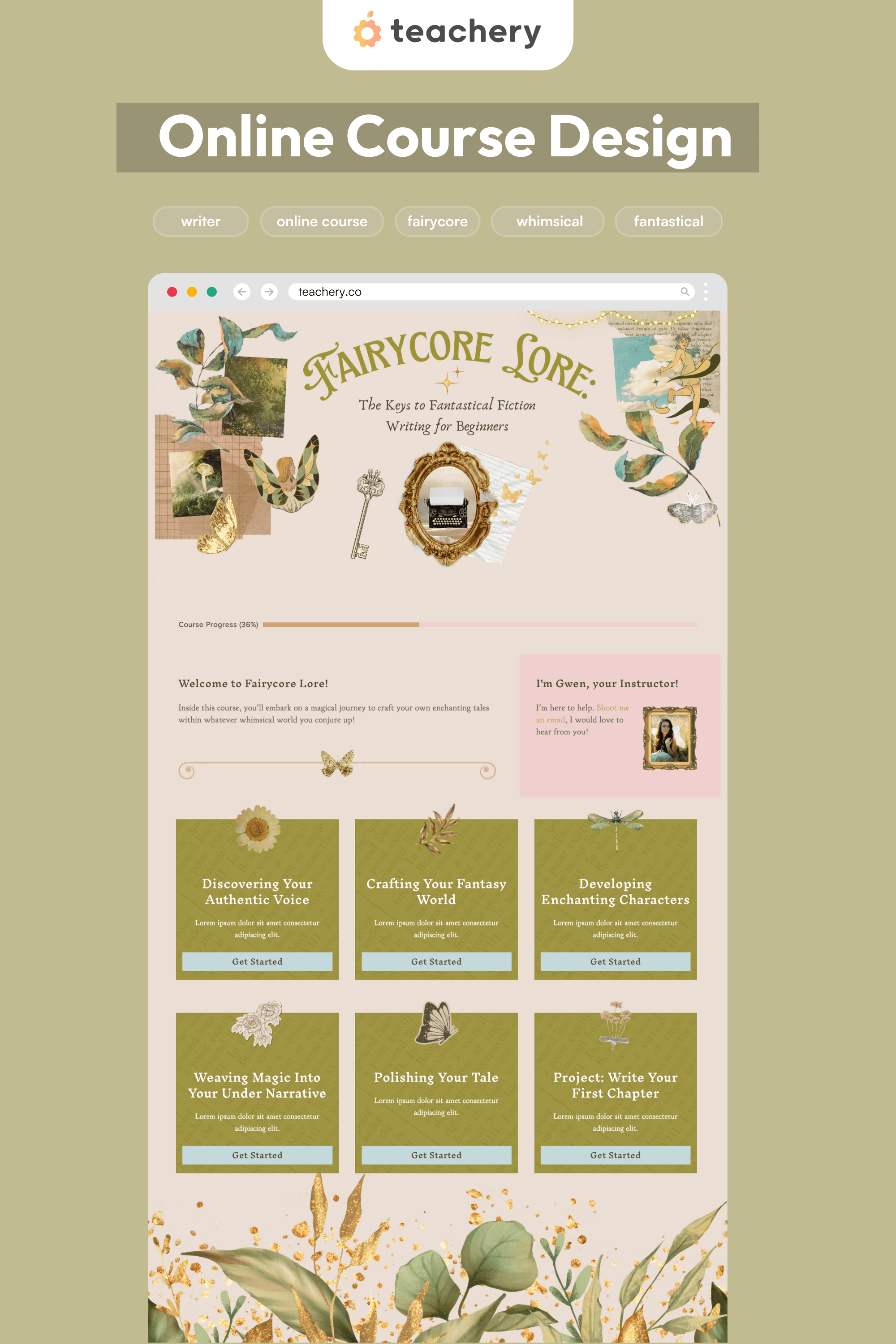
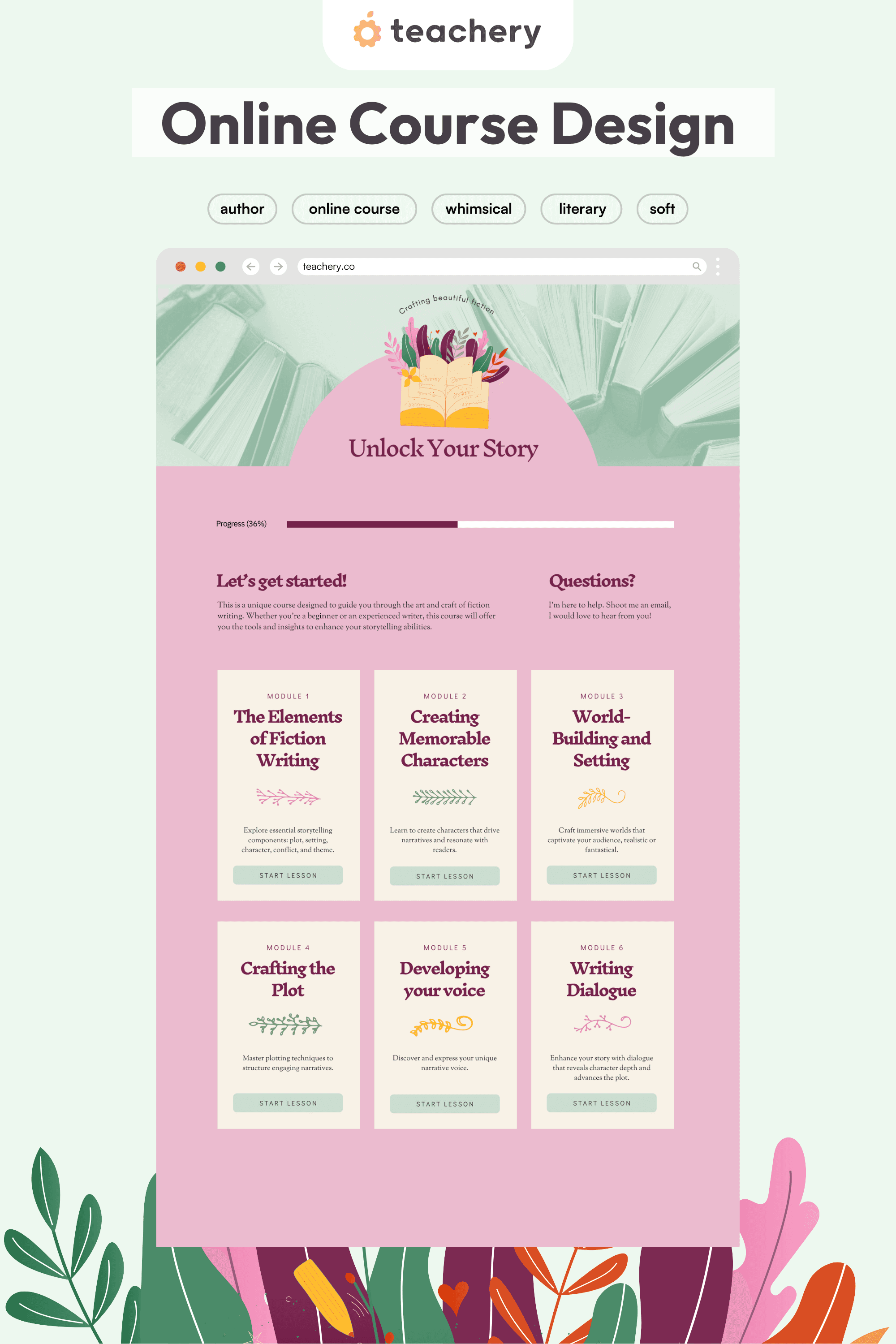
Download our Course Design Kit for Canva
Download our Course Design Kit for Canva
Design your Teachery digital products and online courses in a fraction of the time with this Canva Kit! Comes with template courses for you to customize, color palettes, font pairings, alternative card layouts and example courses to inspire you!
Free Canva Template Includes:
Course Skeleton
Alternative Card Designs
Color Palettes
Font Pairings
15+ Example Courses
© 2013 - Present | Teachery Inc. All rights reserved.
© 2013 - Present | Teachery Inc. All rights reserved.
© 2013 - Present | Teachery Inc.
All rights reserved.